This is a fork of Stefan Petre's original code;thanks go to him for getting this thing started!
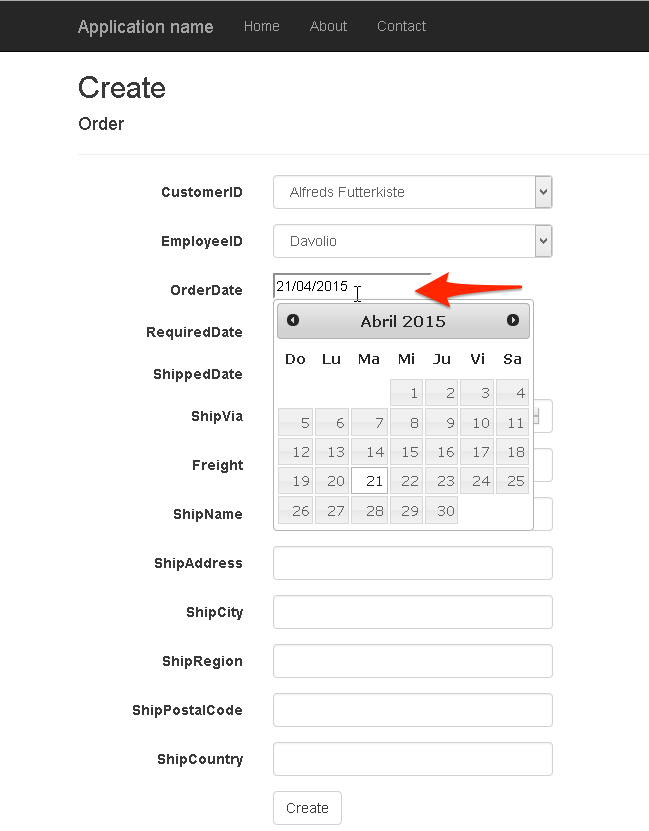
This example demonstrates how the API of Telerik ASP.NET MVC Datepicker can be configured to modify the features of the extension. In this article, I explain how to add a jQuery Datepicker with MVC. The following is the procedure to add the jQuery Datepicker to an MVC application. Go to New project and select the Web tab and select ASP.Net Web Application. Provide a suitable name for your project, such as DateTimeDemo, and click the OK button. I know there is a widget called Grid.MVC.datePicker (but don't know how we can integrate with Grid.MVC? As for this issue, I suggest you could use F12 developer tools to check the Html elements and get the id or class attribute. Then, you could refer to the following steps to attach DatePicker to the textbox. Add the BootStrap DatePicker reference.
Please note that this fork is not used on Stefan's page at this time, nor is it maintained orcontributed to by him (yet?)
Versions are incremented according to semver.
- Bootstrap 2.0.4+
- jQuery 1.7.1+
These are the specific versions bootstrap-datepicker is tested against (js files) and built against (css files). Use other versions at your own risk.
Attached to a field with the format specified via options:
Attached to a field with the format specified via data tag:
As component:
Attached to non-field element, using events to work with the date values.
As inline datepicker:
Call the datepicker via javascript:
Dependencies
Requires bootstrap's dropdown component (dropdowns.less) for some styles.
A standalone .css file (including necessary dropdown styles) can be generated by running build/build_standalone.less through the lessc compiler:
Data API
As with bootstrap's own plugins, datepicker provides a on the element you want to initialize, and it will be intialized lazily, in true bootstrap fashion. For inline datepickers, this can alternatively be data-provide='datepicker-inline'; these will be immediately initialized on page load, and cannot be lazily loaded.
You can disable datepicker's can handle a Date object; a String formatted according to the given format; or a timedelta relative to today, eg '-1d', '+6m +1y', etc, where valid units are 'd' (day), 'w' (week), 'm' (month), and 'y' (year).
Most options can be provided via to the result. For example, startDate would be data-date-start-date, format would be data-date-format, and daysOfWeekDisabled would be data-date-days-of-week-disabled.
format
String. Default: 'mm/dd/yyyy'
The date format, combination of d, dd, D, DD, m, mm, M, MM, yy, yyyy.
- d, dd: Numeric date, no leading zero and leading zero, respectively. Eg, 5, 05.
- D, DD: Abbreviated and full weekday names, respectively. Eg, Mon, Monday.
- m, mm: Numeric month, no leading zero and leading zero, respectively. Eg, 7, 07.
- M, MM: Abbreviated and full month names, respectively. Eg, Jan, January
- yy, yyyy: 2- and 4-digit years, respectively. Eg, 12, 2012.
weekStart
Integer. Default: 0
Day of the week start. 0 (Sunday) to 6 (Saturday)
calendarWeeks
Boolean. Default: false
Whether or not to show week numbers to the left of week rows.
startDate
Date. Default: Beginning of time
The earliest date that may be selected; all earlier dates will be disabled.
endDate
Date. Default: End of time
The latest date that may be selected; all later dates will be disabled.
daysOfWeekDisabled
String, Array. Default: ', []
Days of the week that should be disabled. Values are 0 (Sunday) to 6 (Saturday). Multiple values should be comma-separated. Example: disable weekends: '0,6' or [0,6].
autoclose
Boolean. Default: false

Whether or not to close the datepicker immediately when a date is selected.
startView
Number, String. Default: 0, 'month'
The view that the datepicker should show when it is opened. Accepts values of 0 or 'month' for month view (the default), 1 or 'year' for the 12-month overview, and 2 or 'decade' for the 10-year overview. Useful for date-of-birth datepickers.
minViewMode
Number, String. Default: 0, 'days'
Set a limit for the view mode. Accepts: 'days' or 0, 'months' or 1, and 'years' or 2.Gives the ability to pick only a month or an year. The day is set to the 1st for 'months', and the month is set to January for 'years'.
todayBtn
Boolean, 'linked'. Default: false
If true or 'linked', displays a 'Today' button at the bottom of the datepicker to select the current date. If true, the 'Today' button will only move the current date into view; if 'linked', the current date will also be selected.
todayHighlight
Boolean. Default: false
If true, highlights the current date.
clearBtn
Boolean. Default: false
If true, displays a 'Clear' button at the bottom of the datepicker to clear the input value. If 'autoclose' is also set to true, this button will also close the datepicker.
keyboardNavigation
Boolean. Step 7 microwin 4.0+free download. Default: true
Whether or not to allow date navigation by arrow keys. Crack premiere pro cc mac.
Bootstrap Datetimepicker Mvc 5
language
String. Default: 'en'
The IETF code (eg 'en' for English, 'pt-BR' for Brazilian Portuguese) of the language to use for month and day names. These will also be used as the input's value (and subsequently sent to the server in the case of form submissions). If a full code (eg 'de-DE') is supplied the picker will first check for an 'de-DE' language and if not found will fallback and check for a 'de' language. If an unknown language code is given, English will be used. See I18N below.
forceParse
Boolean. Default: true
Whether or not to force parsing of the input value when the picker is closed. That is, when an invalid date is left in the input field by the user, the picker will forcibly parse that value, and set the input's value to the new, valid date, conforming to the given format.
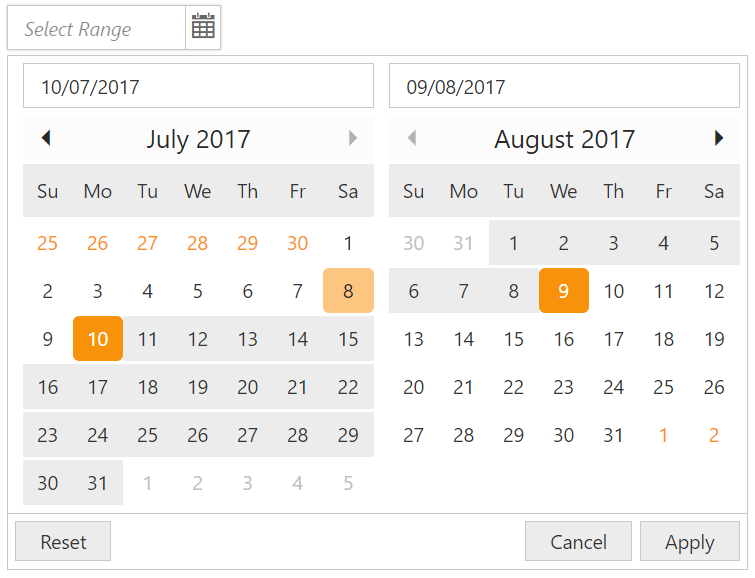
inputs
Array. Default: None
A list of inputs to be used in a range picker, which will be attached to the selected element. Allows for explicitly creating a range picker on a non-standard element.
beforeShowDay
Function(Date). Default: $.noop
A function that takes a date as a parameter and returns one of the following values:
- undefined to have no effect
- A Boolean, indicating whether or not this date is selectable
- A String representing additional CSS classes to apply to the date's cell
- An object with the following properties:
enabled: same as the Boolean value aboveclasses: same as the String value abovetooltip: a tooltip to apply to this date, via thetitleHTML attribute
orientation
String. Default: 'auto'
A space-separated string consisting of one or two of 'left' or 'right', 'top' or 'bottom', and 'auto' (may be omitted); for example, 'top left', 'bottom' (horizontal orientation will default to 'auto'), 'right' (vertical orientation will default to 'auto'), 'auto top'. Allows for fixed placement of the picker popup.
'orientation' refers to the location of the picker popup's 'anchor'; you can also think of it as the location of the trigger element (input, component, etc) relative to the picker.
'auto' triggers 'smart orientation' of the picker. Horizontal orientation will default to 'left' and left offset will be tweaked to keep the picker inside the browser viewport; vertical orientation will simply choose 'top' or 'bottom', whichever will show more of the picker in the viewport.
Markup
Format a component.
Create a date-range picker:
Methods
.datepicker(options)
Initializes an datepicker.
remove
Arguments: None
Remove the datepicker. Removes attached events, internal attached objects, andadded HTML elements.
show
Arguments: None
Show the datepicker.
Mvc 5 Bootstrap Datepicker
hide
Arguments: None
Hide the datepicker.
update
Arguments:
- date (String|Date)
Update the datepicker with given argument or the current input value.
If date is provided and is a Date objects, it is assumed to be a 'local' date object, and will be converted to UTC for internal use.
setDate
Arguments:
- date (Date)
Sets the internal date. date is assumed to be a 'local' date object, and will be converted to UTC for internal use.
setUTCDate
Arguments:
- date (Date)
Sets the internal date. date is assumed to be a UTC date object, and will not be converted.
getDate
Arguments: None
Returns a localized date object representing the internal date object of the first datepicker in the selection.
setUTCDate
Arguments: None
Returns the internal UTC date object, as-is and unconverted to local time, of the first datepicker in the selection.
setStartDate
Html Razor Datepicker
Arguments:


- startDate (Date)
Sets a new lower date limit on the datepicker.
Omit startDate (or provide an otherwise falsey value) to unset the limit.
setEndDate
Arguments:
- endDate (Date)
Sets a new upper date limit on the datepicker.
Omit endDate (or provide an otherwise falsey value) to unset the limit.
setDaysOfWeekDisabled
Arguments:
- daysOfWeekDisabled (String|Array)
Sets the days of week that should be disabled.
Omit daysOfWeekDisabled (or provide an otherwise falsey value) to unset the disabled days.
Events
Datepicker triggers a number of events in certain circumstances. All events have extra data attached to the event object that is passed to any event handlers:
date: the relevant Date object, in local timezone.format([format]): a function to make formattingdateeasier.formatcan be any format string that datepicker supports. Ifformatis not given, the format set on the datepicker will be used.
show
Fired when the date picker is displayed.
hide
Fired when the date picker is hidden.
clearDate
Fired when the date is cleared, normally when the 'clear' button (enabled with the clearBtn option) is pressed.
changeDate
Fired when the date is changed.
changeYear
Fired when the view year is changed from decade view.
changeMonth
Fired when the view month is changed from year view.
Keyboard support
The datepicker includes some keyboard navigation:
up, down, left, right arrow keys
By themselves, left/right will move backward/forward one day, up/down will move back/forward one week.
With the shift key, up/left will move backward one month, down/right will move forward one month.
With the ctrl key, up/left will move backward one year, down/right will move forward oone year.
Shift+ctrl behaves the same as ctrl -- that is, it does not change both month and year simultaneously, only the year.
escape
The escape key can be used to hide and re-show the datepicker; this is necessary if the user wants to manually edit the value.
enter
When the picker is visible, enter will simply hide it. When the picker is not visible, enter will have normal effects -- submitting the current form, etc.
I18N
The plugin supports i18n for the month and weekday names and the weekStart option. The default is English ('en'); other available translations are avilable in the js/locales/ directory, simply include your desired locale after the plugin. To add more languages, simply add a key to $.fn.datepicker.dates, before calling .datepicker(). Example:
Right-to-left languages may also include rtl: true to make the calendar display appropriately.
If your browser (or those of your users) is displaying characters wrong, chances are the browser is loading the javascript file with a non-unicode encoding. Simply add charset='UTF-8' to your script tag:
Kendo Ui Grid Mvc Datepicker
The Telerik UI DatePicker HtmlHelper for ASP.NET MVC is a server-side wrapper for the Kendo UI DatePicker widget.
The DatePicker enables the user to select a date from a calendar or through a direct input. It provides options for using custom templates for its Month view, setting minimum and maximum dates, a start view, and a depth for navigation.
The DatePicker is part of Telerik UI for ASP.NET MVC, a professional grade UI library with 100+ components for building modern and feature-rich applications. To try it out sign up for a free 30-day trial.
Basic Configuration
The following example demonstrates the basic configuration for the DatePicker HtmlHelper.
Functionality and Features

Whether or not to close the datepicker immediately when a date is selected.
startView
Number, String. Default: 0, 'month'
The view that the datepicker should show when it is opened. Accepts values of 0 or 'month' for month view (the default), 1 or 'year' for the 12-month overview, and 2 or 'decade' for the 10-year overview. Useful for date-of-birth datepickers.
minViewMode
Number, String. Default: 0, 'days'
Set a limit for the view mode. Accepts: 'days' or 0, 'months' or 1, and 'years' or 2.Gives the ability to pick only a month or an year. The day is set to the 1st for 'months', and the month is set to January for 'years'.
todayBtn
Boolean, 'linked'. Default: false
If true or 'linked', displays a 'Today' button at the bottom of the datepicker to select the current date. If true, the 'Today' button will only move the current date into view; if 'linked', the current date will also be selected.
todayHighlight
Boolean. Default: false
If true, highlights the current date.
clearBtn
Boolean. Default: false
If true, displays a 'Clear' button at the bottom of the datepicker to clear the input value. If 'autoclose' is also set to true, this button will also close the datepicker.
keyboardNavigation
Boolean. Step 7 microwin 4.0+free download. Default: true
Whether or not to allow date navigation by arrow keys. Crack premiere pro cc mac.
Bootstrap Datetimepicker Mvc 5
language
String. Default: 'en'
The IETF code (eg 'en' for English, 'pt-BR' for Brazilian Portuguese) of the language to use for month and day names. These will also be used as the input's value (and subsequently sent to the server in the case of form submissions). If a full code (eg 'de-DE') is supplied the picker will first check for an 'de-DE' language and if not found will fallback and check for a 'de' language. If an unknown language code is given, English will be used. See I18N below.
forceParse
Boolean. Default: true
Whether or not to force parsing of the input value when the picker is closed. That is, when an invalid date is left in the input field by the user, the picker will forcibly parse that value, and set the input's value to the new, valid date, conforming to the given format.
inputs
Array. Default: None
A list of inputs to be used in a range picker, which will be attached to the selected element. Allows for explicitly creating a range picker on a non-standard element.
beforeShowDay
Function(Date). Default: $.noop
A function that takes a date as a parameter and returns one of the following values:
- undefined to have no effect
- A Boolean, indicating whether or not this date is selectable
- A String representing additional CSS classes to apply to the date's cell
- An object with the following properties:
enabled: same as the Boolean value aboveclasses: same as the String value abovetooltip: a tooltip to apply to this date, via thetitleHTML attribute
orientation
String. Default: 'auto'
A space-separated string consisting of one or two of 'left' or 'right', 'top' or 'bottom', and 'auto' (may be omitted); for example, 'top left', 'bottom' (horizontal orientation will default to 'auto'), 'right' (vertical orientation will default to 'auto'), 'auto top'. Allows for fixed placement of the picker popup.
'orientation' refers to the location of the picker popup's 'anchor'; you can also think of it as the location of the trigger element (input, component, etc) relative to the picker.
'auto' triggers 'smart orientation' of the picker. Horizontal orientation will default to 'left' and left offset will be tweaked to keep the picker inside the browser viewport; vertical orientation will simply choose 'top' or 'bottom', whichever will show more of the picker in the viewport.
Markup
Format a component.
Create a date-range picker:
Methods
.datepicker(options)
Initializes an datepicker.
remove
Arguments: None
Remove the datepicker. Removes attached events, internal attached objects, andadded HTML elements.
show
Arguments: None
Show the datepicker.
Mvc 5 Bootstrap Datepicker
hide
Arguments: None
Hide the datepicker.
update
Arguments:
- date (String|Date)
Update the datepicker with given argument or the current input value.
If date is provided and is a Date objects, it is assumed to be a 'local' date object, and will be converted to UTC for internal use.
setDate
Arguments:
- date (Date)
Sets the internal date. date is assumed to be a 'local' date object, and will be converted to UTC for internal use.
setUTCDate
Arguments:
- date (Date)
Sets the internal date. date is assumed to be a UTC date object, and will not be converted.
getDate
Arguments: None
Returns a localized date object representing the internal date object of the first datepicker in the selection.
setUTCDate
Arguments: None
Returns the internal UTC date object, as-is and unconverted to local time, of the first datepicker in the selection.
setStartDate
Html Razor Datepicker
Arguments:
- startDate (Date)
Sets a new lower date limit on the datepicker.
Omit startDate (or provide an otherwise falsey value) to unset the limit.
setEndDate
Arguments:
- endDate (Date)
Sets a new upper date limit on the datepicker.
Omit endDate (or provide an otherwise falsey value) to unset the limit.
setDaysOfWeekDisabled
Arguments:
- daysOfWeekDisabled (String|Array)
Sets the days of week that should be disabled.
Omit daysOfWeekDisabled (or provide an otherwise falsey value) to unset the disabled days.
Events
Datepicker triggers a number of events in certain circumstances. All events have extra data attached to the event object that is passed to any event handlers:
date: the relevant Date object, in local timezone.format([format]): a function to make formattingdateeasier.formatcan be any format string that datepicker supports. Ifformatis not given, the format set on the datepicker will be used.
show
Fired when the date picker is displayed.
hide
Fired when the date picker is hidden.
clearDate
Fired when the date is cleared, normally when the 'clear' button (enabled with the clearBtn option) is pressed.
changeDate
Fired when the date is changed.
changeYear
Fired when the view year is changed from decade view.
changeMonth
Fired when the view month is changed from year view.
Keyboard support
The datepicker includes some keyboard navigation:
up, down, left, right arrow keys
By themselves, left/right will move backward/forward one day, up/down will move back/forward one week.
With the shift key, up/left will move backward one month, down/right will move forward one month.
With the ctrl key, up/left will move backward one year, down/right will move forward oone year.
Shift+ctrl behaves the same as ctrl -- that is, it does not change both month and year simultaneously, only the year.
escape
The escape key can be used to hide and re-show the datepicker; this is necessary if the user wants to manually edit the value.
enter
When the picker is visible, enter will simply hide it. When the picker is not visible, enter will have normal effects -- submitting the current form, etc.
I18N
The plugin supports i18n for the month and weekday names and the weekStart option. The default is English ('en'); other available translations are avilable in the js/locales/ directory, simply include your desired locale after the plugin. To add more languages, simply add a key to $.fn.datepicker.dates, before calling .datepicker(). Example:
Right-to-left languages may also include rtl: true to make the calendar display appropriately.
If your browser (or those of your users) is displaying characters wrong, chances are the browser is loading the javascript file with a non-unicode encoding. Simply add charset='UTF-8' to your script tag:
Kendo Ui Grid Mvc Datepicker
The Telerik UI DatePicker HtmlHelper for ASP.NET MVC is a server-side wrapper for the Kendo UI DatePicker widget.
The DatePicker enables the user to select a date from a calendar or through a direct input. It provides options for using custom templates for its Month view, setting minimum and maximum dates, a start view, and a depth for navigation.
The DatePicker is part of Telerik UI for ASP.NET MVC, a professional grade UI library with 100+ components for building modern and feature-rich applications. To try it out sign up for a free 30-day trial.
Basic Configuration
The following example demonstrates the basic configuration for the DatePicker HtmlHelper.
Functionality and Features
Events
You can subscribe to all DatePicker events. How to download star plus mahabharat episode. For a complete example on DatePicker events, refer to the demo on handling DatePicker events.
The following example demonstrates how to subscribe to events by a handler name.
Mvc Bootstrap Datepicker Example
Handling by Template Delegate
The following example demonstrates how to subscribe to events by a template delegate.
Referencing Existing Instances
Mvc Datepicker Control
To reference an existing Telerik UI DatePicker instance, use the jQuery.data() method. Once a reference is established, use the DatePicker client-side API to control its behavior.